歡迎來到我們第六天的React學習!今天,我們來聊聊一個重要的React概念:狀態提升(Lifting State Up)。這個概念可能聽起來有點抽象,我們來用簡單的比喻和實際的例子來解釋它。
想像一下,如果React組件是一個大家庭的成員,那麼狀態就像是他們之間共享的重要信息。有時候,這些信息需要在不同的家庭成員之間流動和共享。狀態提升就是將這些共享的信息"提升"到一個共同的長輩(父組件)那裡統一管理的過程。
在React應用中,我們經常需要多個組件共享和修改同一個狀態。如果讓每個組件單獨管理這個狀態,可能會導致資料不一致和管理困難。通過將狀態提升到共同的父組件,我們可以:
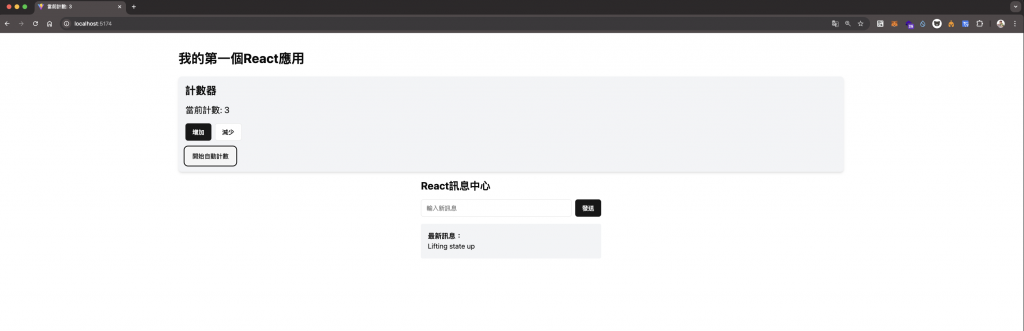
讓我們通過一個簡單的訊息共享系統來理解狀態提升。我們將創建三個組件:MessageInput, MessageDisplay, 和 MessageCenter。
import React, { useState } from 'react';
import { Input } from "@/components/ui/input"
import { Button } from "@/components/ui/button"
// 訊息輸入組件
const MessageInput: React.FC<{ onSendMessage: (message: string) => void }> = ({ onSendMessage }) => {
const [input, setInput] = useState('');
const handleSubmit = (e: React.FormEvent) => {
e.preventDefault();
onSendMessage(input);
setInput('');
};
return (
<form onSubmit={handleSubmit} className="flex space-x-2">
<Input
value={input}
onChange={(e) => setInput(e.target.value)}
placeholder="輸入新訊息"
/>
<Button type="submit">發送</Button>
</form>
);
};
// 訊息顯示組件
const MessageDisplay: React.FC<{ message: string }> = ({ message }) => (
<div className="mt-4 p-4 bg-gray-100 rounded">
<h3 className="font-bold">最新訊息:</h3>
<p>{message || '尚無訊息'}</p>
</div>
);
// 訊息中心組件
const MessageCenter: React.FC = () => {
const [currentMessage, setCurrentMessage] = useState('');
return (
<div className="p-4 max-w-md mx-auto">
<h2 className="text-2xl font-bold mb-4">React訊息中心</h2>
<MessageInput onSendMessage={setCurrentMessage} />
<MessageDisplay message={currentMessage} />
</div>
);
};
export default MessageCenter;

讓我們來看這個訊息中心的運作機制:
MessageCenter(訊息中心):
currentMessage。setCurrentMessage 函數傳給 MessageInput,使其能夠更新訊息。MessageDisplay 來展示。MessageInput(資料輸入):
input,用於控制輸入框。onSendMessage 函數,將新的訊息傳遞上去。MessageDisplay(訊息顯示):
通過這種方式,我們實現了狀態提升。共享的狀態 currentMessage 被提升到 MessageCenter 中,使得 MessageInput 和 MessageDisplay 能夠協同工作,共享同一份數據。
MessageCenter 中進行修改。MessageInput 和 MessageDisplay 變得更加通用,可以在其他場景中輕鬆重用。今天,我們認識了React中的狀態提升概念,並通過一個實際的訊息共享系統來理解它的應用。當你的組件需要共享狀態時,考慮將這個狀態提升到它們最近的共同父組件中。這樣可以確保資料的一致性和組件結構更加清晰和可維護。
